Dear Victron-users,
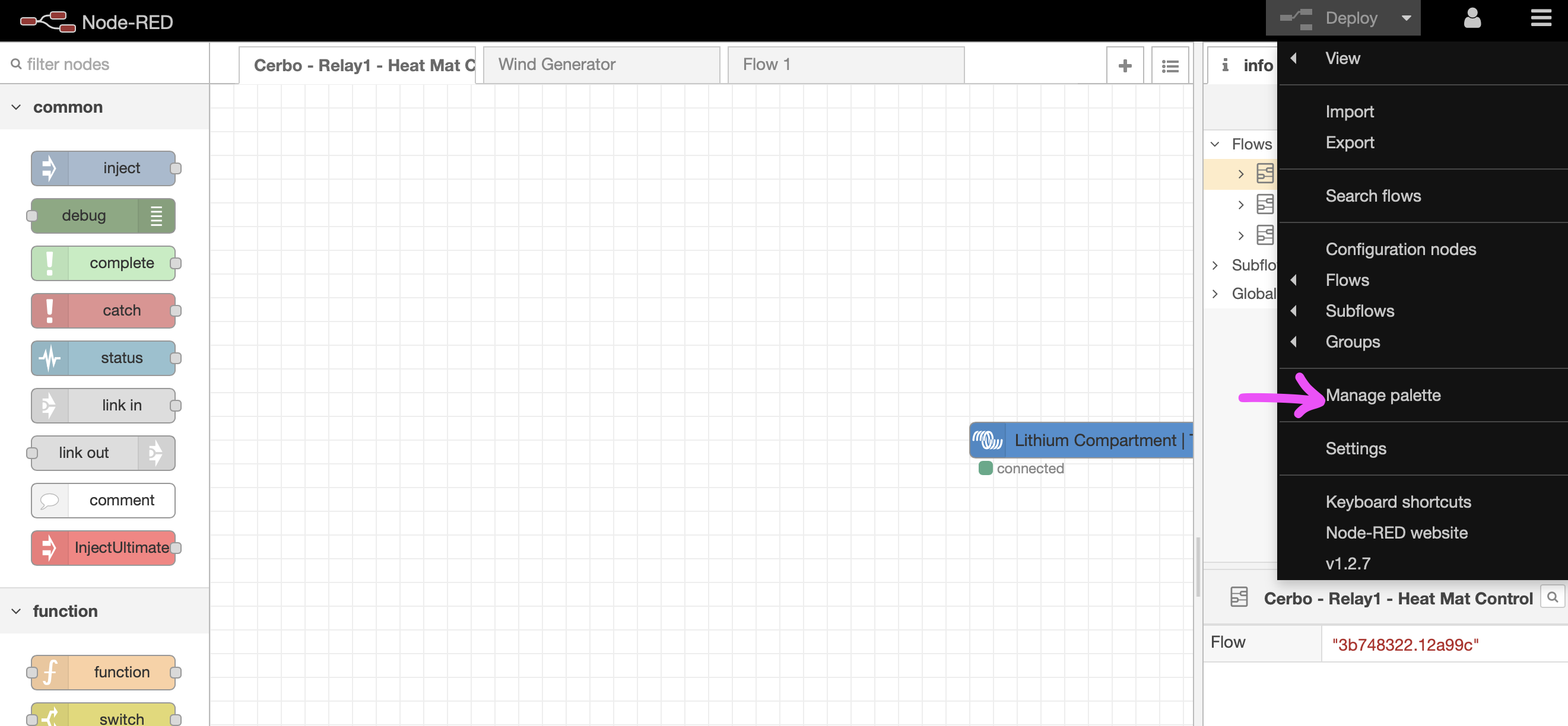
I recently bought a Cerbo GX with touchscreen and after a few days of tweaking I decided I want more, for example a custom dashboard. Installing Venus OS Large was the best solution I was told so I installed it on the Cerbo and activated Node-RED. Via the URL and the specific port I can access Node-Red and put instances on the grid with connections etc. But..... that's where it stops for me ;-). I cannot create a custom dashboard. On all the YouTube films I watched, I see in the left column a submenu "dashboard" with for example gauges etc. but I don't see this menu and when I go to URL/ui I get a error there isn't a GUI. Can someone help me a little bit forward?
Kind regards,
Pim